Self-paced Course
Create mind-blowing ThreeJS projects with millions of particles.

A project based course
Taught by Daniel Velasquez

A project based course
Taught by Daniel Velasquez
We have plenty of ideas of what we want to make, or effects we want to re-create. But making them, and making them run fast enough, is a whole other story and a whole other frustration.
Whether it is a swarm of flying birds, millions of trees and grass-blades, or complex GPGPU simulations, these effects take a lot of resources from your computer and they require a swarm of different techniques.
While ThreeJS keeps WebGL relatively simple, there’s so many techniques and also an incredible range of optimizations techniques for 3D rendering.
You know the basics, and you've made a couple projects/renders you're proud of with ThreeJS. But your aren't quite sure how to tackle effects like Particle simulations, GPGPU simulations, large scale rendering, performance optimization or just custom shader effects
With instancing you can start your level-up journey towards more complex effects. Instancing allows you to rendering possibly millions objects without your GPU breaking a sweat, and it's also the starting point for a lot of other more complicated techniques.
However, knowing what Instancing is, reading documentation, and implementing in the real world for real projects, are totally different things.
For a lot of us, the connection between techniques and implementation is the most frustrating. No one wants to read academic level explanations with no tangible result in hand. And on the other hand, when you are starting it's hard see how these techniques can be use to create amazing projects. It's frustrating. Especially if you are the creative type.
I want to help you with your first steps. I’ve learned a lot from making award winning projects, and in this course I’m going to teach you everything I know about instancing by focusing on building mind-blowing projects. In this course you'll be...
Learn to render and animate millions of objects
One-time payment
Start Learning
One-time payment
Start Learning


One-time payment
Start LearningI make award winning ThreeJS/Webgl projects with all kind of effects and I create a weekly WebGL newsletter. I'm going to teach you all I know about making creative projects and effects with millions of particles that are fast and fun to play with!
You'll learn:
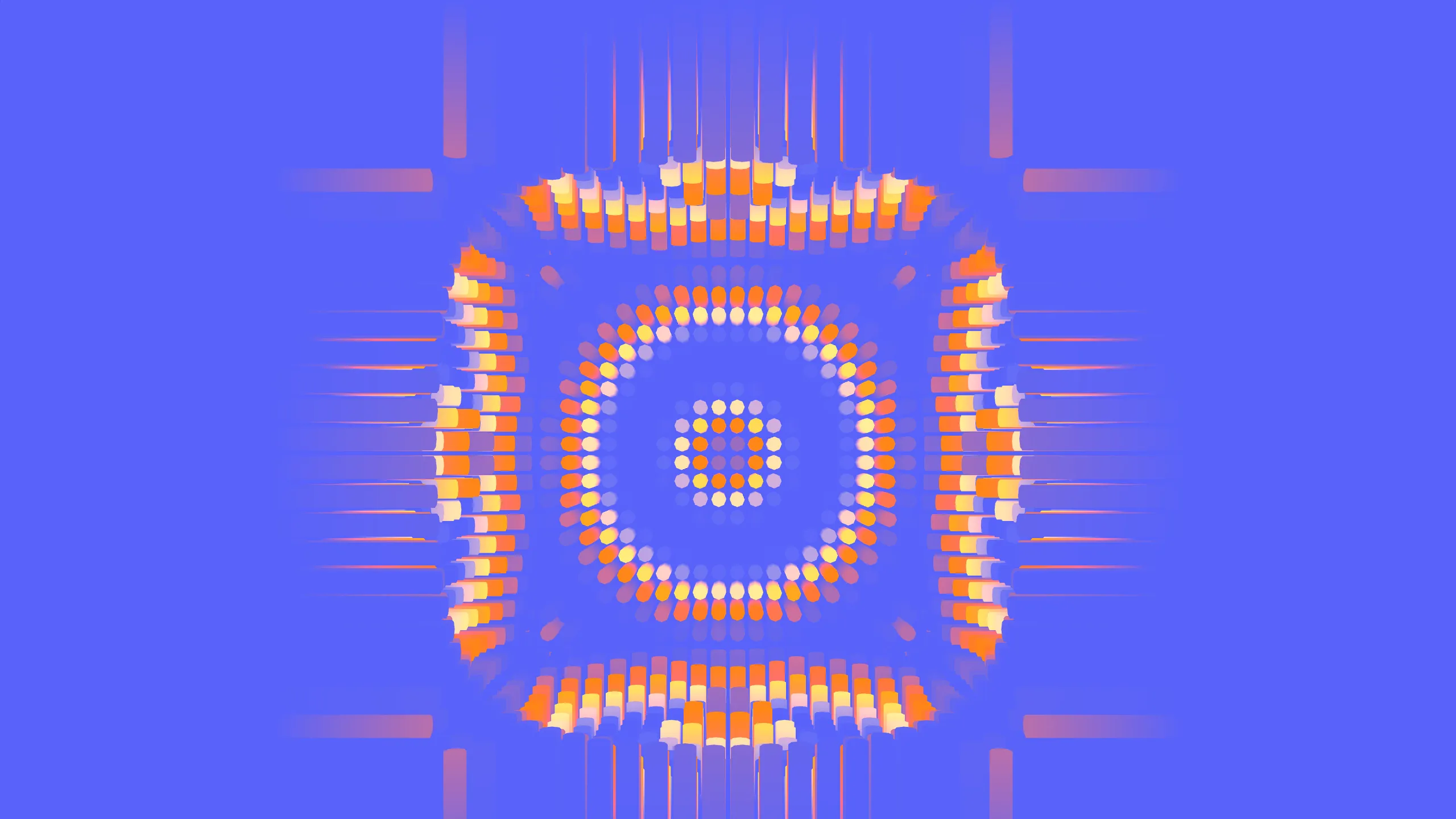
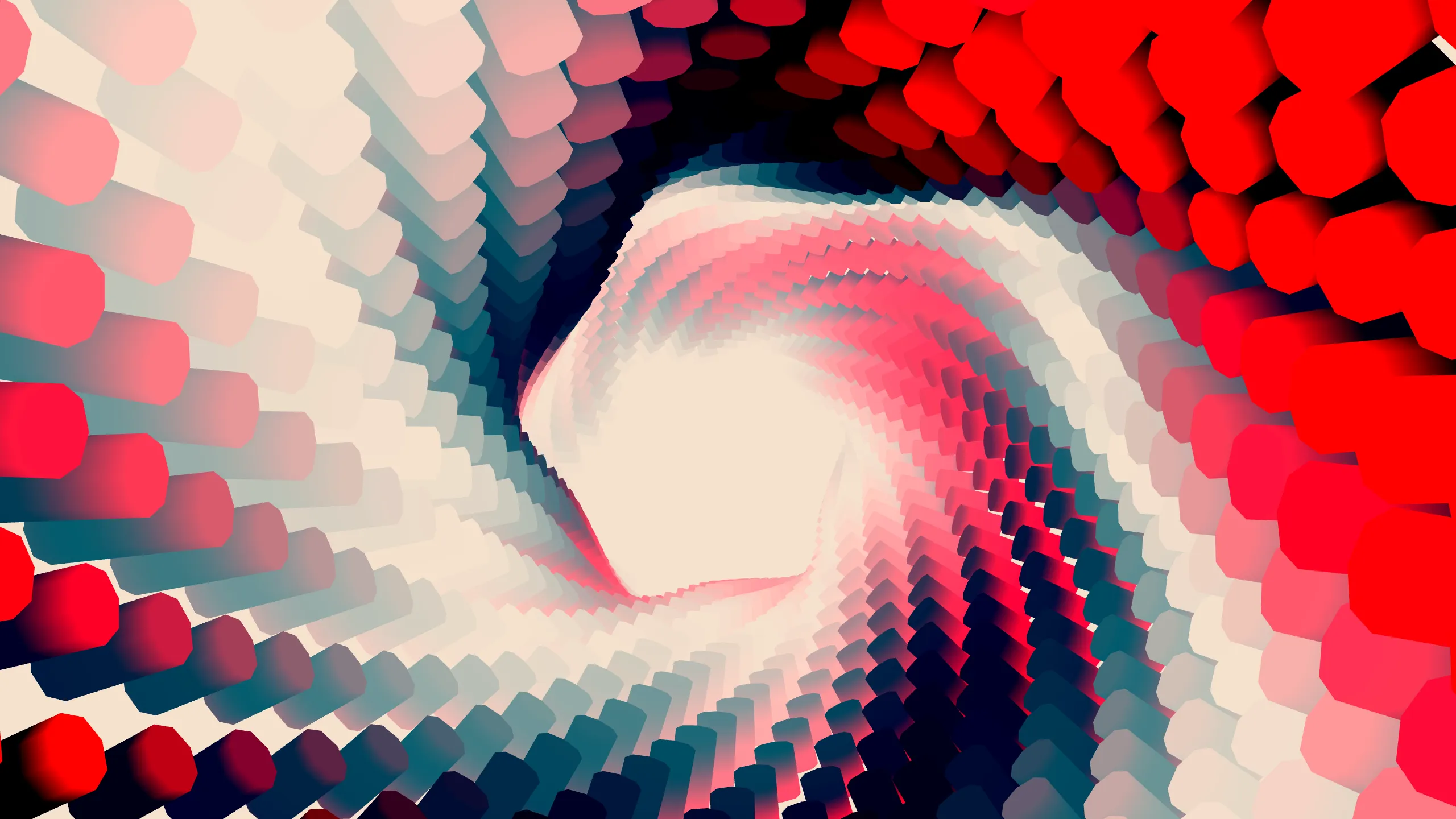
Check out the projects you'll be making!



In this course you'll not only learn about instancing, or just how to create instancing in ThreeJS. You'll learn how to apply it and create really fun and cool projects.
We're going to learn by doing. Each concept is introduced as we need it to create something amazing. And you'll experience how to solve with the challenges that come up as you are learning.
Thanks to the amazing feedback, since the first release of the project I’ve added 2 new projects. Interactions and the demos seen in this webpage.
Also, all the videos have been re-recorded and new sections have been added to match the state-of-the-art ThreeJS r160 (December 2024)Techniques.
The hands-on approach allowed me to directly apply the skills I learned in the course to real projects. This course is a gem for creative developers, whether is begginners or seasoned. Highly recommended!
I've known Daniel since the beginning of his journey, and he's truly crushing it. He's not just a crazy good dev and black magic wizard; he makes learning complex stuff feel like a breeeeeeze. Finding resources like his courses is a stroke of luck in the creative space. Creative Jackpot.
If you know how to an object on the screen, you are good to go! This course is meant to teach you instancing from 0. However, while we are lightly going over our setup, we are not going too deep into how the ThreeJS rendering works.
We'll explain every line of GLSL in this course. However, I recommend you have a basic level of shader knowledge before taking this course. You can get up and running with my free "Intro to Shaders for Web Developers" course.
Any modern browser will work: Chrome, edge, firefox, arc.
Yes! You can use VSCode, sublime, or whatever you want. For the course, I'm using nvim.
ThreeJS may change over time, but the course content will update every time to match. At the bottom, you can check which is the latest ThreeJS version the course is in.
Have any extra quesrtions? Send me an email and I’ll help you out!